
Updated on 2021-03-03: You can now customize the post preview design
Find out how to create and organize your content quickly and intuitively in uBlogger theme.
1 Contents Organization
A few suggestions to help you get a good looking site quickly:
- Keep post pages in the
content/postsdirectory, for example:content/posts/my-first-post.md - Keep other pages in the
contentdirectory, for example:content/about.md - Local resources organization
There are three ways to reference local resources such as images and music:
- Using page resources in page bundles.
You can reference page resources by the value for
Resources.GetMatchor the filepath of the resource relative to the page directory directly. - Store resources in the assets directory, which is
/assetsby default. The filepath of the resource to reference in the post is relative to the assets directory. - Store resources in the static directory, which is
/staticby default. The filepath of the resource to reference in the post is relative to the static directory.
The priority of references is also in the above order.
There are many places in the theme where the above local resource references can be used,
such as links, images, image shortcode, music shortcode and some params in the front matter.
Images in page resources or assets directory processing will be supported in the future. It’s really cool! :(far fa-grin-squint fa-fw):
2 Front Matter
Hugo allows you to add front matter in yaml, toml or json to your content files.
page part in your site configuration are inconsistent.Here is a front matter example:
|
-
title: the title for the content.
-
date: the datetime assigned to this page, which is usually fetched from the
datefield in front matter, but this behaviour is configurabl in the site configuration. -
lastmod: the datetime at which the content was last modified.
-
draft: if
true, the content will not be rendered unless the--buildDrafts/-Dflag is passed to thehugocommand. -
description: the description for the content.
-
license: the special lisence for this content.
-
images: page images for Open Graph and Twitter Cards.
-
tags: the tags for the content.
-
categories: the categories for the content.
-
featuredImage: the featured image for the content.
-
featuredImagePreview: the featured image for the content preview in the home page.
-
hiddenFromHomePage: if
true, the content will not be shown in the home page. -
hiddenFromSearch:
if
true, the content will not be shown in the search results. -
lightgallery: if
true, images in the content will be shown as the gallery. -
ruby:
if
true, the content will enable the ruby extended syntax. -
fraction:
if
true, the content will enable the fraction extended syntax. -
fontawesome:
if
true, the content will enable the Font Awesome extended syntax. -
linkToMarkdown: if
true, the footer of the content will be shown the link to the orignal Markdown file. -
rssFullText:
if
true, the full text content will be shown in RSS. -
toc:
the same as the
params.page.tocpart in the site configuration. -
code:
the same as the
params.page.codepart in the site configuration. -
math:
the same as the
params.page.mathpart in the site configuration. -
mapbox:
the same as the
params.page.mapboxpart in the site configuration. -
share: the same as the
params.page.sharepart in the site configuration. -
comment:
the same as the
params.page.commentpart in the site configuration. -
library:
the same as the
params.page.librarypart in the site configuration. -
seo:
the same as the
params.page.seopart in the site configuration.
featuredImage and featuredImagePreview support the complete usage of local resource references.
If the page resource with name: featured-image or name: featured-image-preview is set in the front matter,
it is not necessary to set the parameter featuredImage or featuredImagePreview:
|
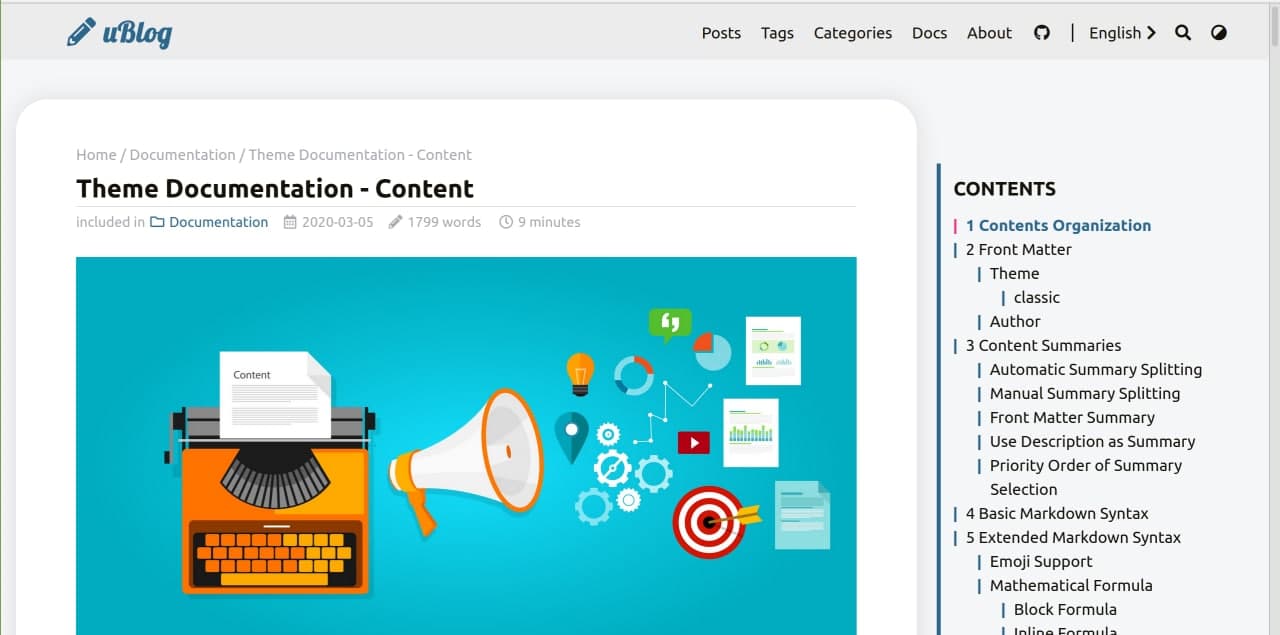
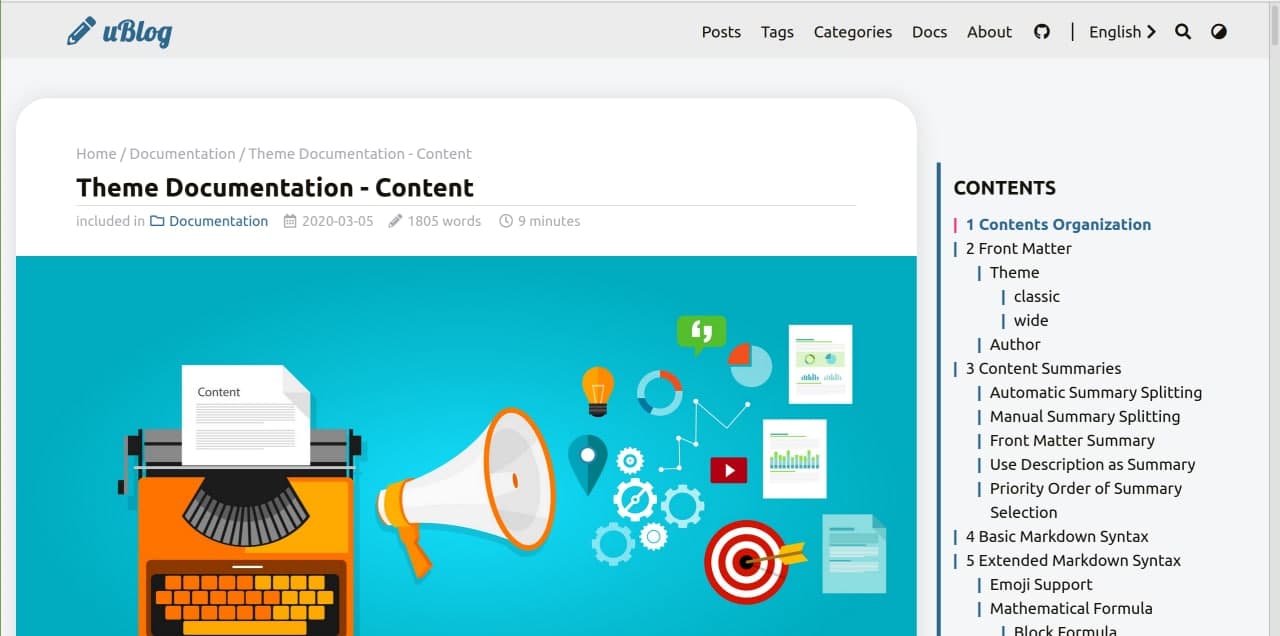
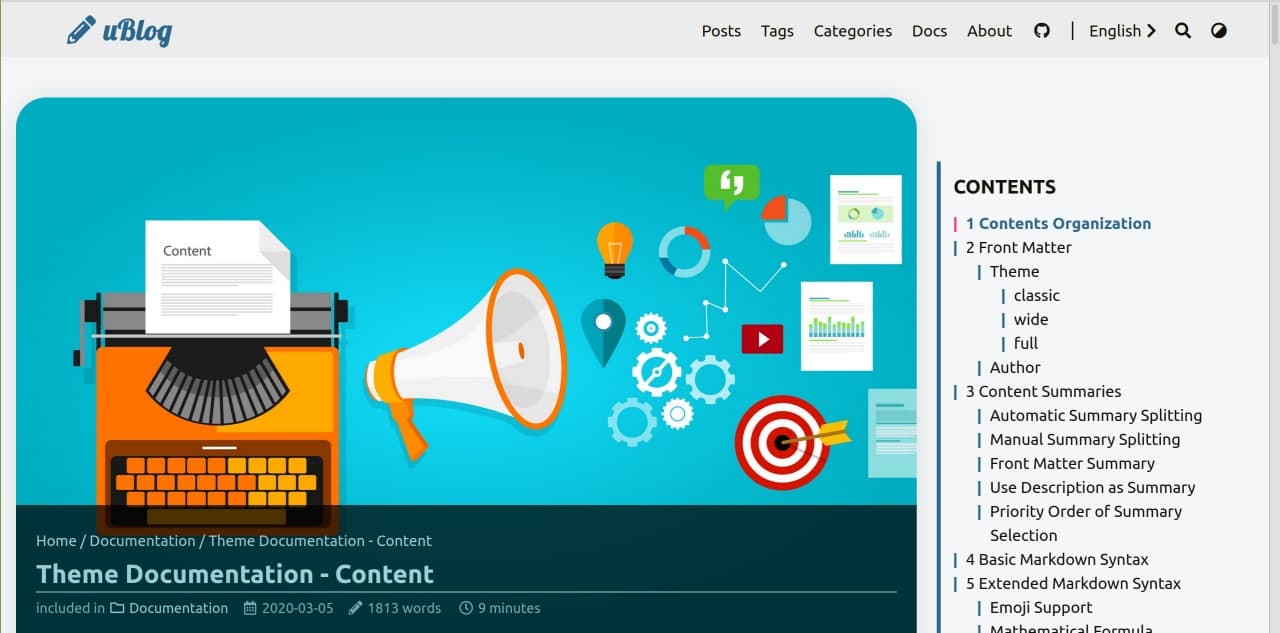
Theme
You can choose one of three topics for an article. The differences between them are in the location of the image and the title of the article with metadata.
All themes are adaptable to any screen size.
Available values: classic, wide, full. This page uses design - full.
classic

wide

full

Author
Many authors are now supported - you can write more than one article.
For your convenience, author data is stored as json in the data/authors folder. Don’t forget to create it.
Format JSON:
|
🥖 Breadcrumbs
This is quite a useful chip for SEO optimization, it is implemented in all three themes. Support for opengraph.
Traditionally, Breadcrumbs are placed above the header.
They contain a path by sections to the current page, with links to sections. For posts it is the main page of the site, then the category of the post and the name of the post without a link.
Disable content for H1-H2
You can disable default characters ‘#’, ‘|’ by setting the correct id. It must start with ‘u-’.
You can use this to set emoji or partition number.

Summary display settings
You can customize the summary view to your taste by changing the following parameters.
|
What kinds of tags are available:
- image. Tags on the picture
- footer. Tags in footer summary
- under-footer. Tags under summary
These parameters, together with the scss override, allow you to customize the display quite flexibly.
|
The global setting is, as always, available in the main configuration file
3 Content Summaries
uBlogger theme uses the summary of the content to display abstract information in the home page. Hugo can generate summaries of your content.

Automatic Summary Splitting
By default, Hugo automatically takes the first 70 words of your content as its summary.
You may customize the summary length by setting summaryLength in the site configuration.
If you are creating content in a CJK language and want to use Hugo’s automatic summary splitting, set hasCJKLanguage to true in your site configuration.
Manual Summary Splitting
Alternatively, you may add the <!--more--> summary divider where you want to split the article.
Content that comes before the summary divider will be used as that content’s summary.
<!--more--> exactly; i.e., all lowercase and with no whitespace.Front Matter Summary
You might want your summary to be something other than the text that starts the article. In this case you can provide a separate summary in the summary variable of the article front matter.
Use Description as Summary
You might want your description in the description variable of the article front matter as the summary.
You may add the <!--more--> summary divider at the start of the article. Keep content that comes before the summary divider empty. Then uBlogger theme will use your description as the summary.
Priority Order of Summary Selection
Because there are multiple ways in which a summary can be specified it is useful to understand the order. It is as follows:
- If there is a
<!--more-->summary divider present in the article but no content is before the divider, the description will be used as the summary. - If there is a
<!--more-->summary divider present in the article the text up to the divider will be provided as per the manual summary split method. - If there is a summary variable in the article front matter the value of the variable will be provided as per the front matter summary method.
- The text at the start of the article will be provided as per the automatic summary split method.
TimeAgo
TimeAgo allows you to display the date of publication of a post in the style of social networks, as opposed to the current time. For example, “4 minutes ago,” “one day ago”

4 Basic Markdown Syntax
This part is shown in the basic markdown syntax page.
5 Extended Markdown Syntax
uBlogger theme has some extended syntax elements for you to write articles.
Emoji Support
This part is shown in the emoji support page.
Mathematical Formula
uBlogger theme supports mathematical formulas based on .
Set the property enable = true under [params.math] in your site configuration
and the property math: true of the article front matter to enable the automatic rendering of mathematical formulas.
Block Formula
The default block delimiters are $$/$$ and \\[/\\]:
|
The rendered output looks like this:
Inline Formula
The default inline delimiters are $/$ and \\(/\\):
|
The rendered output looks like this:
and
Copy-tex
Copy-tex is an extension for .
By the extension, when selecting and copying rendered elements, copies their source to the clipboard.
Set the property copyTex = true under [params.math] in your site configuration to enable Copy-tex.
Select and copy the formula rendered in the previous section, and you can find that the copied content is the LaTeX source code.
mhchem
mhchem is an extension for .
By the extension, you can write beautiful chemical equations easily in the article.
Set the property mhchem = true under [params.math] in your site configuration to enable mhchem.
|
The rendered output looks like this:
Ruby Annotation
An extended Markdown syntax for ruby annotation is supported in uBlogger theme:
|
The rendered output looks like this:
Hugo
Fraction
An extended Markdown syntax for fraction is supported in uBlogger theme:
|
The rendered output looks like this:
Light/Dark
90/100
Font Awesome
uBlogger theme uses Font Awesome as the icon library. You can easily use these icons in your articles.
Get the class of icons you wanted from the Font Awesome website.
|
The rendered output looks like this:
Gone camping! :(fas fa-campground fa-fw): Be back soon.
That is so funny! :(far fa-grin-tears):
Escape character
In some special cases (when writing this theme documentation :(far fa-grin-squint-tears):), your content will conflict with basic or extended Markdown syntax, and it is inevitable.
The escape character syntax can help you build the content you wanted:
|
For example, two : will enable emoji syntax, which is not the behavior you want. The escape character syntax is like this:
|
The rendered output looks like this:
:joy: instead of 😂
Another example is:
|
The rendered output looks like this:
[link](#escape-character) instead of link.
Комментарии